Wird dein Projekt auf einer unserer Partnerplattformen (z.B. gemeinsamhelfen.de) angezeigt? Dann hast du die Möglichkeit, deine Projektseite auf diesen Plattformen mit Hilfe des Projekt-Widgets auf der eigenen Homepage zu zusätzlicher Aufmerksamkeit zu verhelfen.
Das Projekt-Widget ist eine Miniatur-Vorschau auf dein Projekt und ein tolles Instrument, um Interessierten und Spender*innen auf deiner Homepage direkt auf dein Hilfsprojekt aufmerksam zu machen.
Das Projekt-Widget kann auf Webseiten oder Blogs eingebunden werden. Es zeigt auf einen Blick, zu wie viel Prozent das Projekt bereits finanziert wurde und wie viele Unterstützende bereits dabei sind. So können Besucher*innen deiner eigenen Webseite einen ersten Eindruck deines Projekts erhalten. Anschließend gelangen sie mit nur einem Klick über das Widget direkt zu deiner Projektseite auf „gemeinsamhelfen.de,…“ und dann zur Spendenabwicklung.
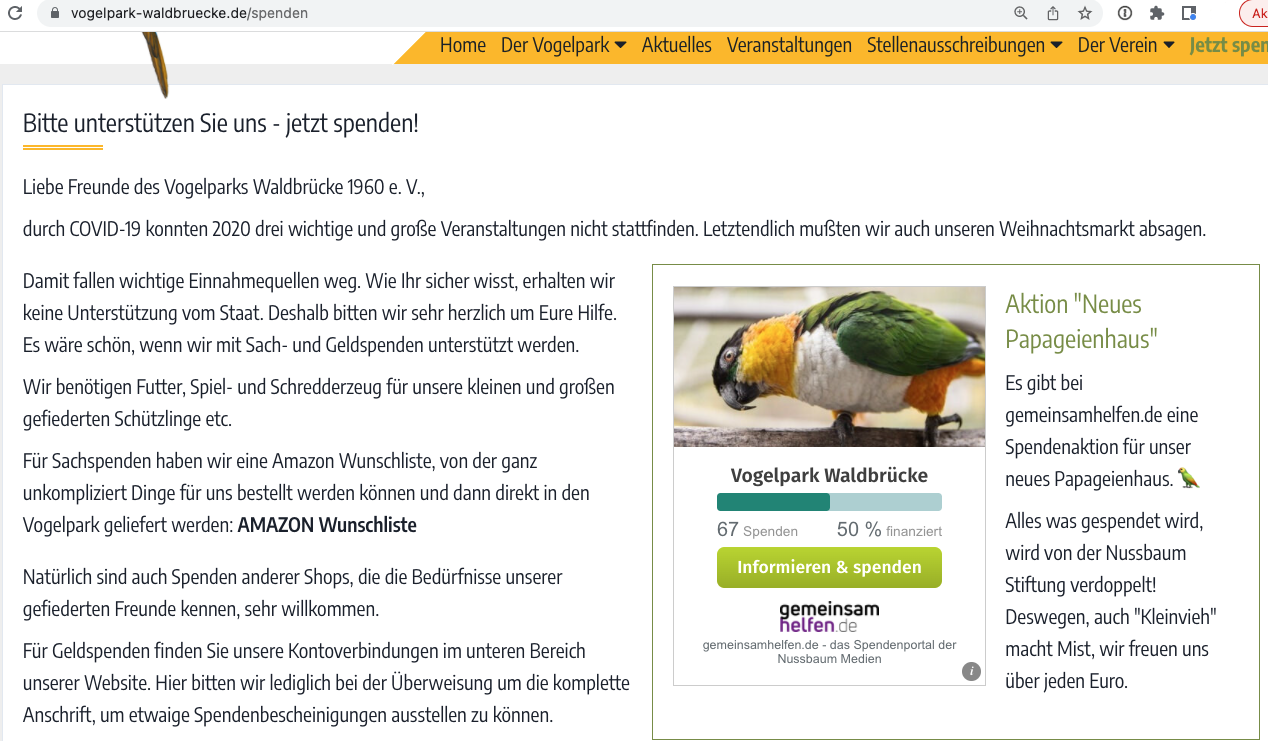
Wie das Ganze dann aussehen könnte, siehst du hier am Beispiel des Projekts „Vogelpark Waldbrücke“ des Vereins „Vogelparks Waldbrücke 1960 e. V.“, das auf gemeinsamhelfen.de Spenden sammelt.

Deine Unterstützenden können das Gleiche machen und das Widget auf ihren eigenen Webseiten einbinden, vielleicht sogar mit dem Hinweis, dass sie dein Projekt unterstützen und dies auch anderen Personen empfehlen.
Wie kommt das Widget auf (m)eine Webseite?
Du kannst das Widget mit nur wenigen Klicks in deine Homepage einbinden:
- Besuche deine Projektseite auf der entsprechenden Partnerplattform.
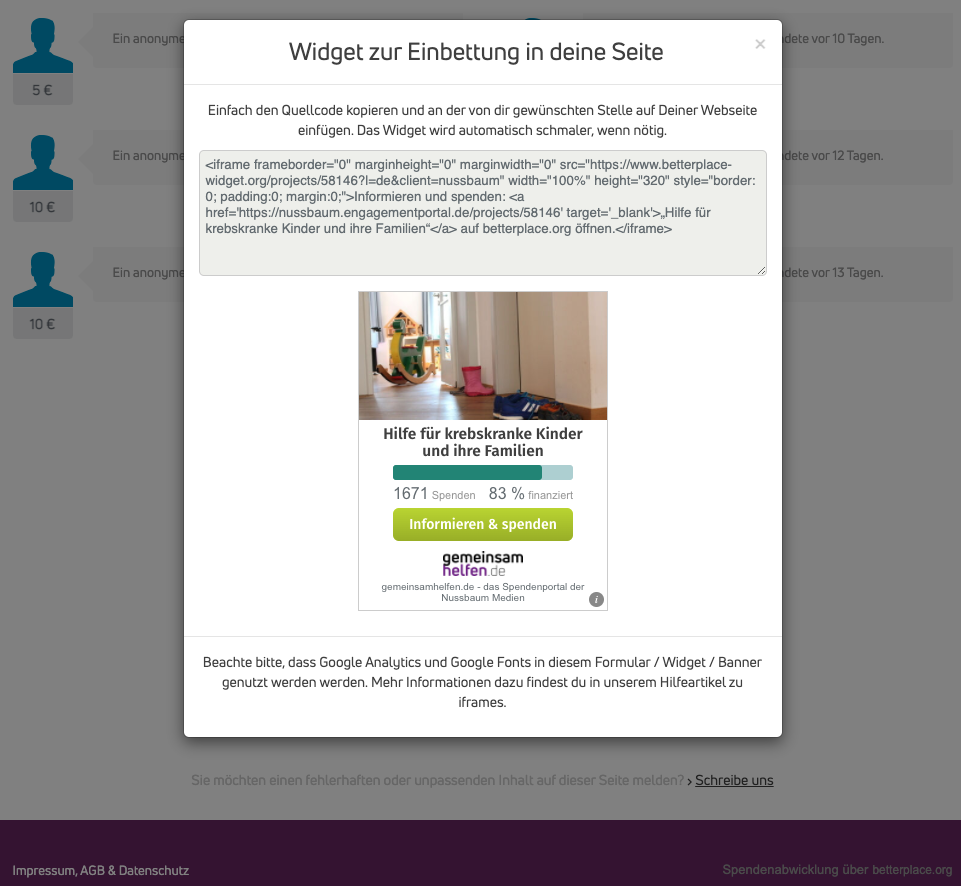
- Am Ende der Projektseite findest du unter der Überschrift „Hat dich dieses Projekt überzeugt?“ verschiedene Möglichkeiten, dein Projekt zu verbreiten. Wenn du auf „Widget einbetten“ klickst, erscheint ein Fenster, in dem du eine Vorschau deines Projekt-Widgets und ein Stück Quellcode findest, der mit „<iframe“ beginnt.
- Kopiere nun diesen kompletten Code und setze ihn an der gewünschten Stelle in deiner Homepage ein. Fertig.

Falls du nicht weißt, wie das funktioniert, frag einfach die betreuende Person deiner Webseite. Sie kann dir sicher weiterhelfen.